Phần 1: User onboarding là gì?
User onboarding nghĩa là giới thiệu, hướng dẫn người dùng đến với sản phẩm của bạn. Luồng onboarding nói chung có 2 điểm nhấn chính: thúc đẩy người dùng bắt đầu sử dụng (user activation) và giữ chân họ (user retention)

User onboarding nghĩa là giới thiệu, hướng dẫn người dùng đến với sản phẩm của bạn. Luồng onboarding nói chung có 2 điểm nhấn chính: thúc đẩy người dùng bắt đầu sử dụng (user activation) và giữ chân họ (user retention)
Trước hết, mục tiêu của việc user onboarding là gì?
Mục tiêu của user onboarding là giúp người dùng hiểu rõ hơn những gì sản phẩm của bạn cung cấp, và sản phẩm này giúp người dùng có khả năng thực hiện các thao tác nào đó để giải quyết vấn đề của họ (job-to-be-done)
Ví dụ: khi đăng nhập vào tài khoản Slack lần đầu tiên, người dùng sẽ được onboard. Mục tiêu cuối cùng của việc này là giúp người dùng, thành viên trong công ty giao tiếp nội bộ một cách hiệu quả, tra cứu công việc thuận tiện hơn.
User onboarding là một phương tiện để đạt được mục đích (giải quyết job to be done)
Bạn sẽ dễ dàng bắt gặp nhiều luồng user onboarding ở các giải pháp SaaS hoặc các ứng dụng chạy riêng biệt (standalone) trên OS (Windows app, MacOS app)
User onboarding hay giới thiệu người dùng là một trong những chiến thuật phổ biến để giúp các công ty SaaS giới thiệu sản phẩm mới và tối ưu hóa các kênh giới thiệu người dùng để tối ưu hóa mô hình doanh thu (revenue model) của họ.
Theo Intercom, 40-60% người dùng đăng ký dùng thử miễn phí phần mềm hoặc ứng dụng SaaS của bạn sẽ sử dụng một lần và không bao giờ quay lại.Nguồn: Intercom
Tháng trước tôi có nghiên cứu các công cụ digital ads platform và các giải pháp SaaS, trong đó có Google Adwords. Lấy Google Adwords làm ví dụ, một trong những điều đầu tiên họ làm khi giới thiệu người dùng là giúp bạn thiết lập quảng cáo đầu tiên của mình. Việc tạo quảng cáo sẽ giúp bạn tiến một bước gần hơn đến việc đạt được mục tiêu chính của mình trong tháng đó.
Để thành thạo việc triển khai user onboarding, bạn cần hiểu bối cảnh lớn đằng sau lý do tại sao người dùng phải cân nhắc sử dụng công cụ của bạn. Mời bạn xem thử 1 ví dụ sau:
- Giả sử mục tiêu của bạn là tạo ra 500 khách hàng tiềm năng cho sản phẩm của mình trong tháng này, bạn và team Marketing có thể cần sử dụng Adwords, Facebook Ads, SEO (Organic) và remarketing để đạt được mục tiêu của mình.
- Như vậy, với mục tiêu chính là tạo lead = 5000, tùy theo các công cụ bạn chọn sử dụng, các bối cảnh đằng sau nó sẽ lớn hay nhỏ? Tức là sản phẩm của bạn sẽ phù hợp với bối cảnh nào? Ví dụ bạn chọn Facebook Ads để kiếm lead, thì bản thân Facebook Ads đang nằm trong bối cảnh nào, bối cảnh đó có sự tương đồng nào với tập người dùng mà bạn biết chưa?
Bối cảnh là tình huống mà trong đó có 1 hoặc nhiều sự kiện xảy ra, và khi bạn nhận thức được những sự kiện này, bạn dễ dàng hiểu được vì sao nó xuất hiện ở đó.
Thế nên việc giới thiệu cho 1 người mới biết được sản phẩm của bạn là gì, bối cảnh đằng sau nó – nơi mà sản phẩm & người dùng sẽ “tìm đến với nhau” là một bước cực kỳ quan trọng để giúp người mới hiểu được mục đích và giá trị của sản phẩm có thể mang lại. Nó giống như là bạn nói với một người xa lạ rằng “tôi giỏi, tôi có thể xử lý được công việc”, thường thì ấn tượng ban đầu rất quan trọng, một là người ta sẽ xem nhẹ lời nói của bạn, hai là người ta sẽ biết lắng nghe. Nhưng nếu bạn không thể tự “onboard chính bản thân – chứng minh năng lực làm việc” ở một số công việc cơ bản, đồng nghiệp sẽ không rõ được bạn có thể giúp gì cho công ty lẫn chính họ.
Làm user onboarding giống như làm MVP
Có một điểm tương đồng mà tôi nhận ra trong quá trình làm user onboarding và phiên bản đầu tiên của sản phẩm: MVP.
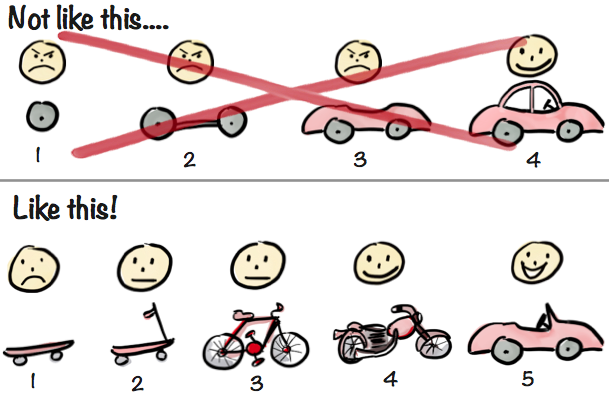
Trong các kiến thức căn bản về MVP của phát triển sản phẩm, ví dụ phổ biến nhất mà các bạn thường gặp là ví dụ về việc lắp ráp 1 chiếc ô tô. Bạn có đủ các bộ phận cần thiết (requirements) nhưng bạn không biết tiếp cận từ bộ phận nào trước, chức năng nào trên ô tô nên được sử dụng bởi người dùng lần đầu tiên thì rất có thể bạn sẽ rơi vào 1 trong 2 trường hợp như hình bên dưới.

Việc giới thiệu sản phẩm đến người dùng cũng không khác.
Bạn có thể có tất cả các bộ phận phù hợp nhưng nếu nó không được lắp ráp với nhau đúng cách, nói như ngày xưa anh em đồng nghiệp ở Zalo hay nói vui là: “bạn sẽ chỉ còn lại một “giải pháp” đắt tiền nhưng không hiệu quả”. Và điều đó chẳng vui chút nào.
Có 2 loại user onboarding, được đặt tên để dễ hình dung:
- In-app onboarding: giới thiệu sản phẩm đến người mới trong ứng dụng (in-app). Phương pháp này giúp người dùng trực tiếp trải nghiệm sản phẩm trong chính ứng dụng.
- Conversional onboarding: phương pháp này tập trung vào việc giao tiếp với người dùng với mục đích hướng dẫn, cung cấp kiến thức, đưa người dùng quay trở lại ứng dụng, và cuối cùng là phát sinh ra kết quả có liên quan đến doanh thu của sản phẩm. Phương pháp này rất phổ biến bao gồm các cách: gửi automation email, email marketing, video, push noti.
In-app onboarding
Giới thiệu sản phẩm đến người mới trong ứng dụng (in-app). Phương pháp này giúp người dùng trực tiếp trải nghiệm sản phẩm trong chính ứng dụng. Dưới đây là một số các công cụ phổ biến (bạn sẽ thấy nó rất quen thuộc)
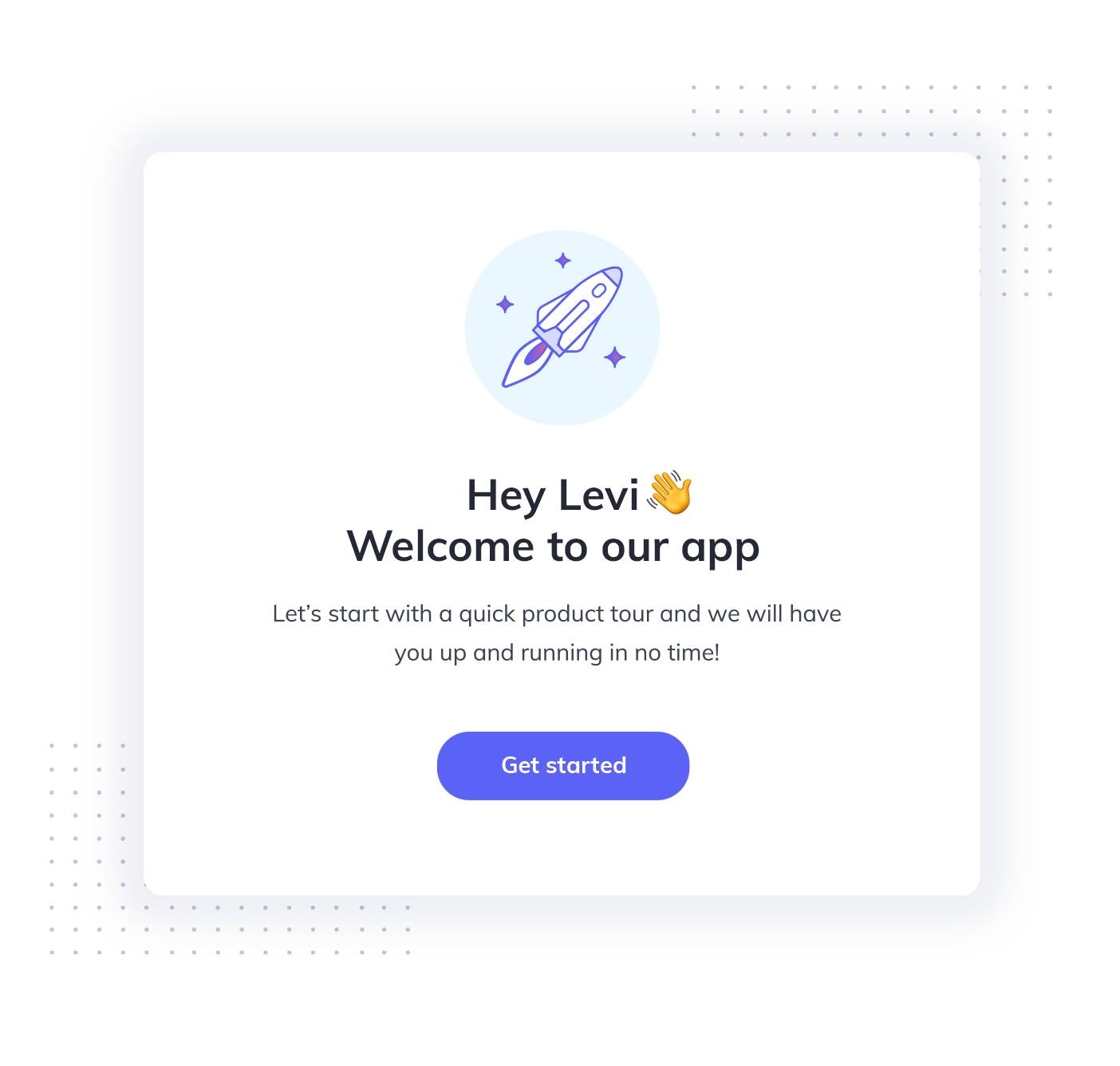
Welcome Message/Intro: Dạng tin nhắn chào mừng, giới thiệu
Về nguyên tắc, nếu một người bạn đến nhà gõ cửa, bạn cần chào đón khách của bạn. Đây là phép tắc ứng xử rất cơ bản.
Bạn có thể đánh giá: “hiện popup có thể gây rối cho người dùng”. Điều này phụ thuộc vào việc lời chào của bạn có đủ lịch thiệp hay không. Tất cả con người đều có mong muốn bẩm sinh là cảm thấy được chào đón.
Thế nên khi sản phẩm không chào đón bất kỳ 1 người khách nào, sau khi họ đăng ký sản phẩm của bạn, người dùng đó sẽ có một cảm giác kiểu “tự giúp mình vào bếp – muốn ăn thì lăn vào bếp”

Bản chất con người luôn thắc mắc, và họ luôn cần động lực để làm gì đó. Welcome Message hay các dạng Intro là cơ hội để bạn chào đón những người dùng mới và khiến họ cảm thấy được mời (chân thành) – vì dù sao bạn cũng là chủ nhà phải không?
Bên cạnh việc chào hỏi, bạn có thể tận dụng phương pháp này để đề xuất thêm những giá trị, lợi ích khác của sản phẩm và giúp tăng thêm chút động lực cho người dùng trước khi họ thật sự chạm vào những tính năng đầu tiên của sản phẩm.
Ông bà ngày xưa cũng dạy rồi, “lời chào cao hơn mâm cỗ”. Ý nghĩa của welcome message chính là như thế.
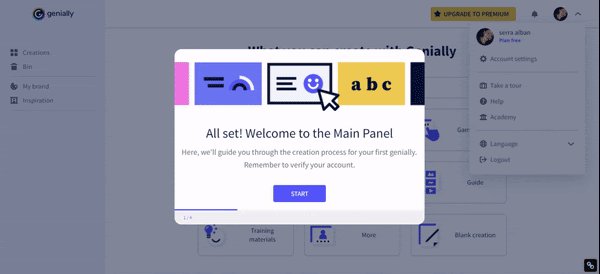
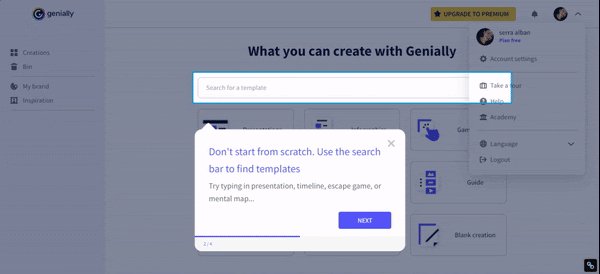
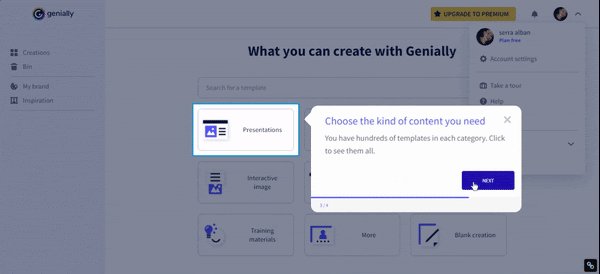
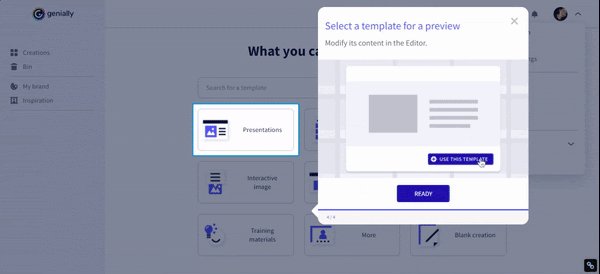
Product Tours: đưa người dùng đi tham quan sản phẩm
Chữ tour ở đây chính xác là từ tour trong tour du lịch. Bạn sẽ có tour guide – người sẽ đưa bạn và đoàn khách tham quan đi đúng hướng. Mục đích cụ thể của phương pháp này: Bạn cố gắng hiểu cách người dùng dự định sử dụng sản phẩm như thế nào để có thể hướng dẫn đến phần phù hợp nhất. Điểm chính của mục đích này là ngay từ đầu bạn sẽ muốn hỏi người dùng xác định ngay giúp bạn job to be done của họ là gì trong sản phẩm.
Nền tảng của Product Tour chính là chúng tận dụng tốt Định luật Hick và Nghịch lý của sự lựa chọn.
Định luật Hick: thời gian đưa ra quyết định sẽ tăng lên với mỗi một lựa chọn mới.
Nghịch lý của sự lựa chọn (The Paradox of Choice): Nhiều hơn hóa ra lại là ít hơn. Tôi khuyến khích các bạn tìm đọc cuốn The Paradox of Choice – Why More is Less nhé.
Prouduct tour thường kéo dài từ 2-5 bước nhưng có thể dài hơn hoặc ngắn hơn tùy thuộc vào mức độ phức tạp của sản phẩm của bạn.

Lợi thế đi khi du lịch theo tour là bạn không cần lo lắng xem quyết định đi đến những đâu là quyết định đúng đắn. Việc này đã có tour guide lo. Khi thiết kế product tour trên sản phẩm, bạn cũng áp dụng tâm lý tương tự: bằng cách loại bỏ số lượng quyết định (lo âu) mà người dùng phải đưa ra, bạn sẽ tăng khả năng họ đưa ra quyết định đúng đắn hơn.
Ngoài ra bạn cũng có thể phải cân nhắc trường hợp sau: sản phẩm của bạn có một bước bắt buộc gì mà người dùng cần phải hoàn thành bước đầu tiên? Nếu không thì sản phẩm của bạn là sản phẩm vô dụng cho đến khi họ làm điều gì đó? Nếu bạn ở trong tình huống này, bạn nên cân nhắc đưa nó vào phần giới thiệu sản phẩm.
Ví dụ: tôi hay setup Hotjar cho các trang blog cá nhân trước đây (và cả công việc), Hotjar là sản phẩm vô dụng đối với tôi (sau khi đăng ký – kích hoạt tài khoản) cho đến khi tôi tải javascrip lên trên trang web của mình và bắt đầu test xem việc user tương tác thế nào.




Comments ()